When it comes to responsive HTML frameworks Bootstrap has always been a household name. It is well structured and very well documented which has led to an overwhelming adoption by developers of all skill levels.
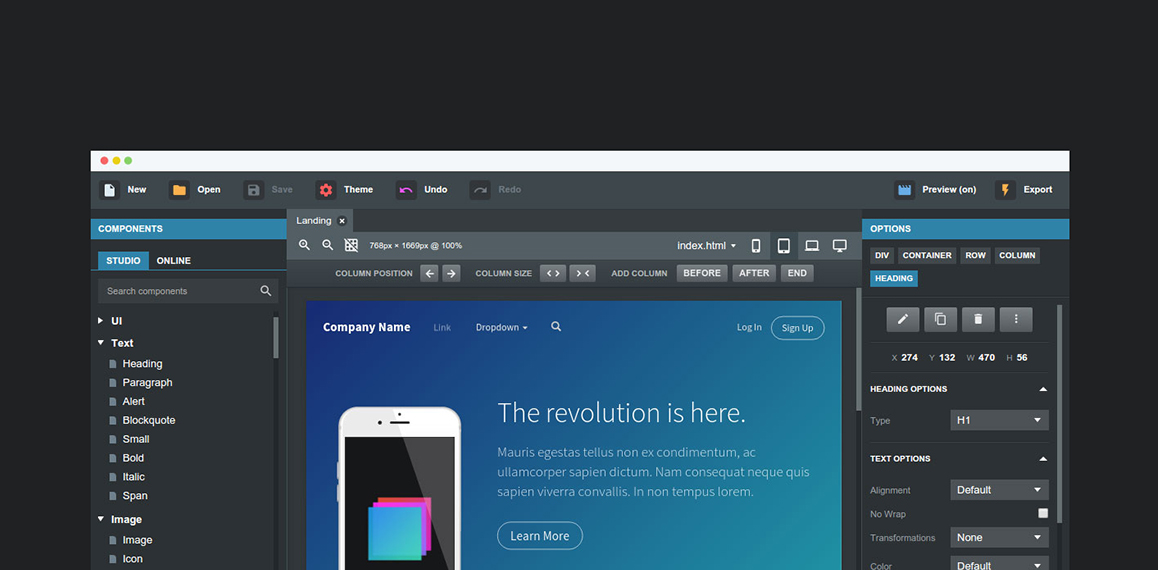
Over the years numerous tools have been introduced that leverage the power of the Bootstrap framework but recently a new product has entered the scene that takes Bootstrap development to en entirely new level. It is aptly named Bootstrap Studio. The intuitive application combines a user friendly drag and drop interface with a code generating engine minimizing the effort it takes to create clean well written semantic code. After downloading the app and firing it up I can say that it will immediately appeal to designers who aren’t afraid to get their hands dirty with a little code. Although some more advanced developers may still lean toward traditional editors there are a lot of well thought out features that are designed for those power users and they will certainly appreciate the code that Bootstrap Studio generates. In short… it makes even novice developers look like rock stars.





Comment